Visual Studio Code는 새 코드 편집 및 작성을 번거롭고 재미있는 경험으로 바꿔줍니다. VS Code의 기본 어두운 테마는 장시간 작업 후 피로를 유발할 수있는 일반적인 거친 흰색 배경보다 눈에 더 편하게 설계되었습니다. 하지만 작업하는 동안 화면의 어두운 색상이 정말 마음에 들지 않으면 어떨까요?

VS Code의 모듈 식 디자인의 장점은 화면 색상, 글꼴 및 VS Code의 통합 터미널 자체의 모양을 아우르는 다양한 사용자 지정 옵션을 사용하여 원래의 어두운 테마를 자유롭게 변경할 수 있다는 것입니다.
이 기사에서는 VS Code에서 테마 변경에 대해 알아야 할 모든 것을 설명합니다.
VS 코드에서 테마를 변경하는 방법
VS Code에서 전체 테마를 변경하는 것은 빠르고 쉽습니다. 수행해야 할 작업은 다음과 같습니다.
- VS Code를 엽니 다.

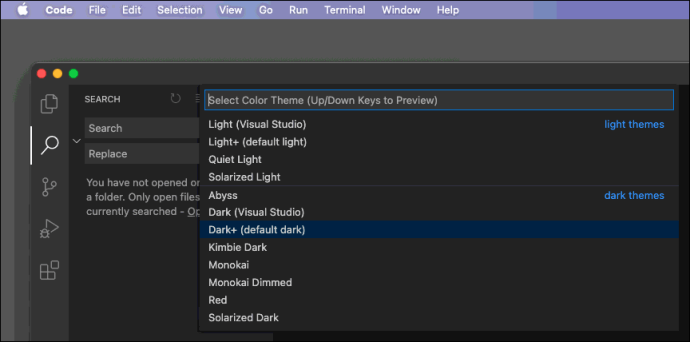
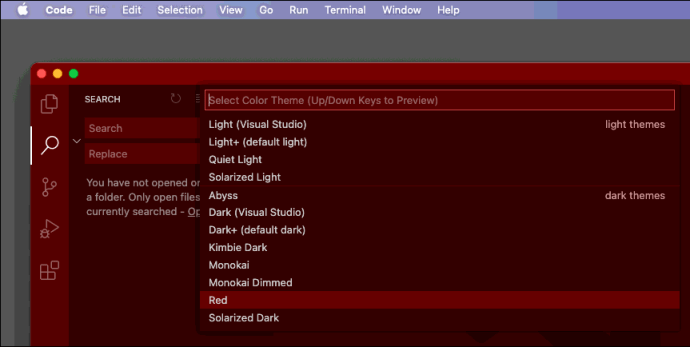
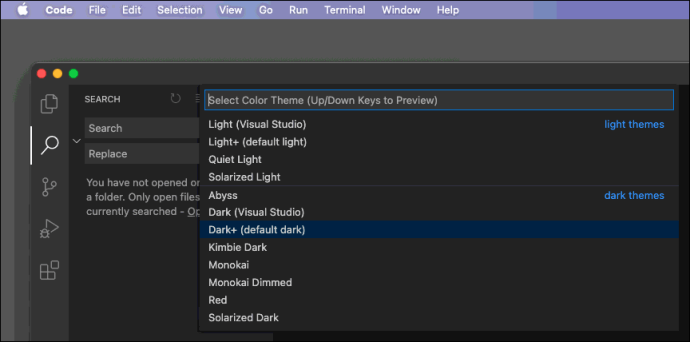
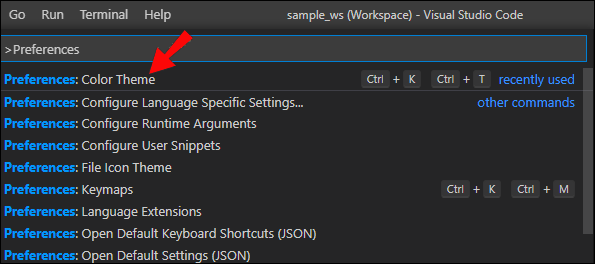
- 파일 (macOS의 경우 코드)을 선택하고 환경 설정을 선택한 다음 색상 테마를 선택합니다.

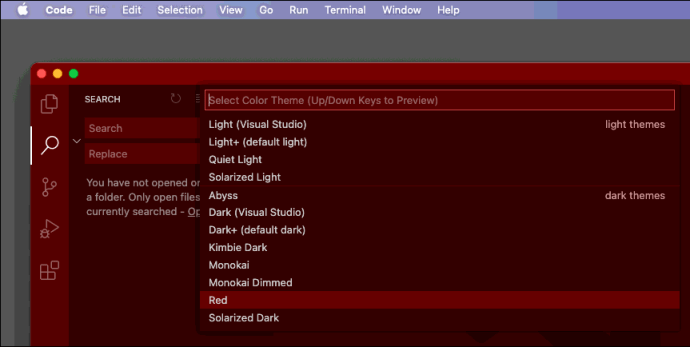
- VS Code는 드롭 다운 메뉴에서 선택할 수있는 미리 빌드 된 테마를 보여줍니다.

- 커서 키를 사용하여 각 테마가 화면에서 직접 어떻게 보이는지 미리 봅니다.

- 선택할 테마를 선택하는 동안 Enter 키를 누릅니다.

테마를 미리 구성된 다른 테마로 변경하는 것이 VS Code를 처음 열 때 가장 먼저 수행하는 작업 일 수 있습니다. 코딩에는 많은 시간이 소요될 수 있으므로 작업하는 동안 눈을 다 치지 않고 편하게 사용할 수있는 테마를 사용하는 것이 좋습니다.
누군가가 인스 타 그램에서 좋아하는 걸 어떻게 봅니까
VS 코드에서 터미널 테마를 변경하는 방법
터미널 색상 및 테마에 대해 사전 구성된 여러 옵션을 고수하려는 경우 프로세스는 전체 테마를 변경하는 것과 동일합니다. 통합 된 모든 테마에는 터미널 모양을 변경하는 옵션이 포함되어 있지만 기본 메뉴에서 테마 자체의 다른 부분과 분리 할 수는 없습니다.
앞서 언급 한 단계를 사용하여 테마를 변경하기 전에 터미널 콘솔 (Ctrl + Shift + P)을 열어 터미널에 대한 변경 사항을 미리 봅니다. 일부 테마는 터미널을 변경하지 않고 다른 테마는 크게 바꿀 수 있습니다. 또한 좋아하는 테마를 적당히 사용하는 것도 처음 생각했던 것보다 더 많이 단말기를 사용하고 있다는 것을 알게 될 수 있기 때문에 좋지 않습니다.
그러나 터미널 테마를 변경할 수있는 몇 가지 해결 방법이 있습니다. 이에 대해서는 아래 섹션에서 다룰 것입니다.
VS Code에서 머티리얼 테마를 변경하는 방법
VS Code의 주요 기능은 코딩 경험을 사용자 지정하고 텍스트 편집기에 더 많은 기능을 제공하는 흥미로운 확장 기능이 너무 많다는 것입니다. 이러한 확장 중 하나는 머티리얼 테마 , VS Code Marketplace에서 가장 인기있는 제품 중 하나입니다.

머티리얼 테마는 미리 맞춤화 된 디자인에 비해 많은 이점이 있지만 일부 사용자는 부족하다고 생각할 수 있습니다. 이 확장에 대한 사용자 설명서에는 필요에 맞게 추가로 변경하는 방법에 대한 몇 가지 팁이 포함되어 있습니다. 머티리얼 테마에서 전체 테마를 변경하는 방법은 다음과 같습니다.
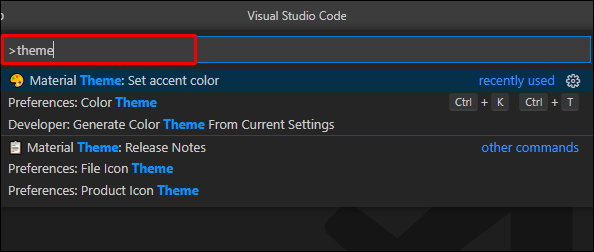
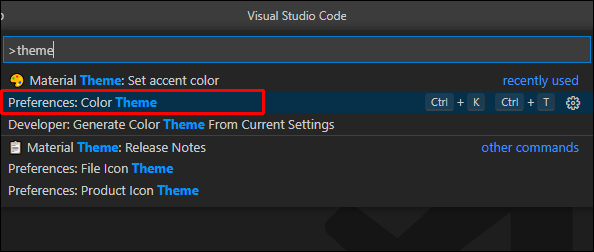
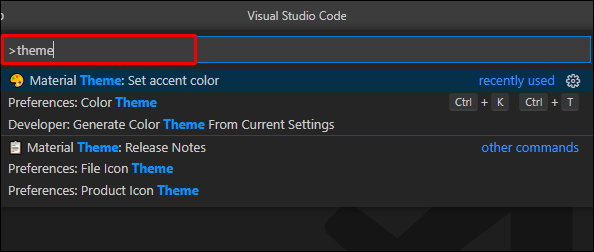
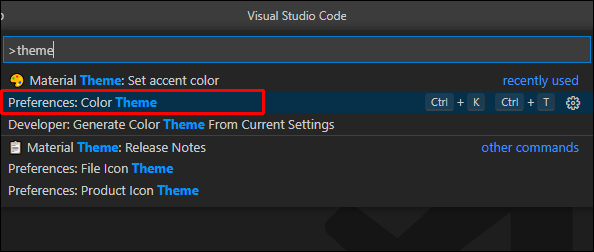
- 빠른 메뉴를 엽니 다 (Ctrl + Shift + P).

- 프롬프트에 테마를 입력하십시오.

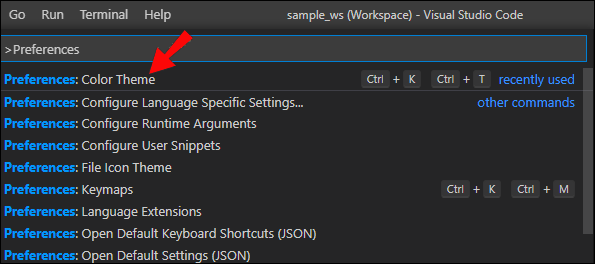
- 환경 설정 : 색상 테마를 선택합니다.

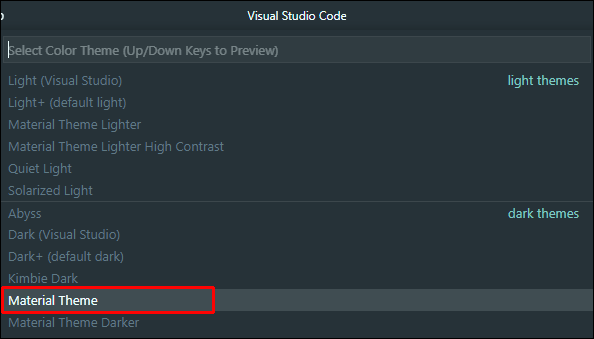
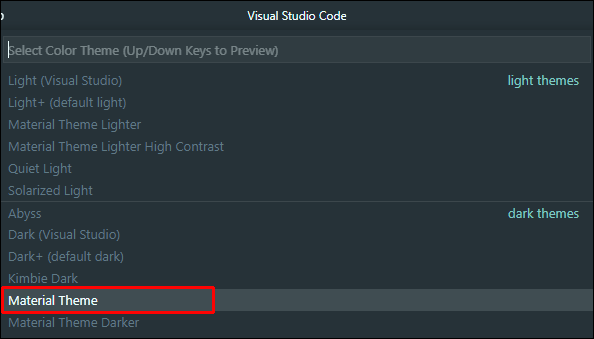
- 재질 테마의 사전 설정 중 하나를 선택합니다.

강조 색상을 설정하면 코드의 일부가 튀어 나오게되며, 이는 진단하는 데 특히 중요하거나 번거로운 행인 경우 유용 할 수 있습니다. 강조 색상을 설정하려면 다음 단계를 사용하십시오.
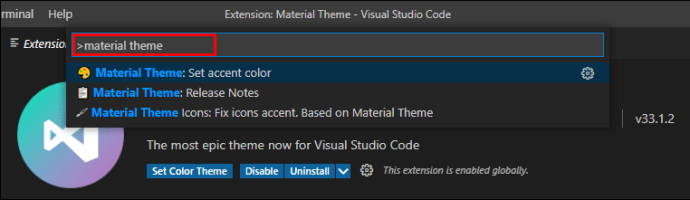
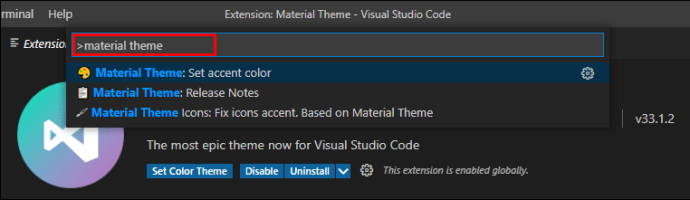
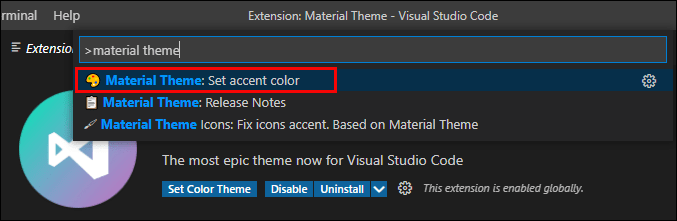
- 빠른 메뉴를 엽니 다 (Ctrl + Shift + P).

- 프롬프트에 재료 테마를 입력합니다.

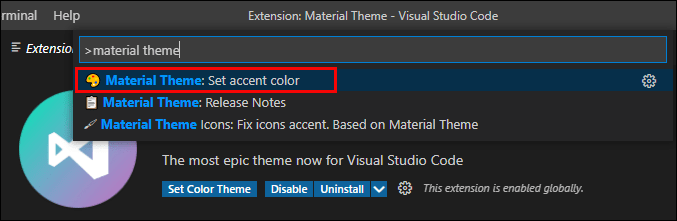
- 재료 테마 선택 : 강조 색상 설정.

- 목록에서 원하는 색상을 선택하십시오.
변경된 머티리얼 테마를 사용하면 표준을 뛰어 넘는 사용자 정의를 얻을 수 있으며 방법을 보여 드리겠습니다.
VS Code에서 수동으로 테마를 사용자 지정하는 방법
VS Code를 사용하면 몇 가지 사전 설정을 변경하는 것보다 훨씬 더 많은 사용자 정의가 가능합니다. 취향에 따라 테마를 사용자 지정하는 두 가지 방법이 있습니다.
방법 1 – 사용자 지정 테마 다운로드
커스터마이징에 대해 이야기 할 때 우리는 확장성에 대해 언급하지 않고 갈 수 없습니다. VS 코드 마켓 플레이스 . 기능을 방해하지 않고 VS Code의 모양 만 변경하는 다양한 확장이 존재합니다. 테마를 다운로드하는 방법은 다음과 같습니다.
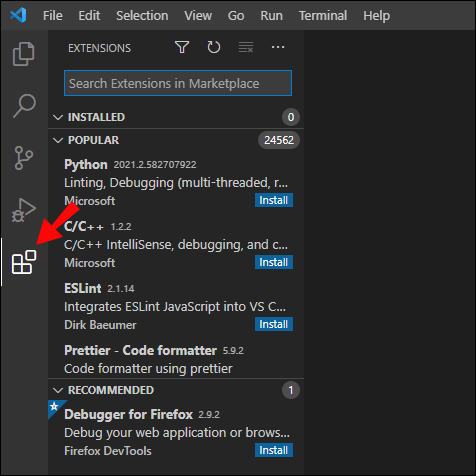
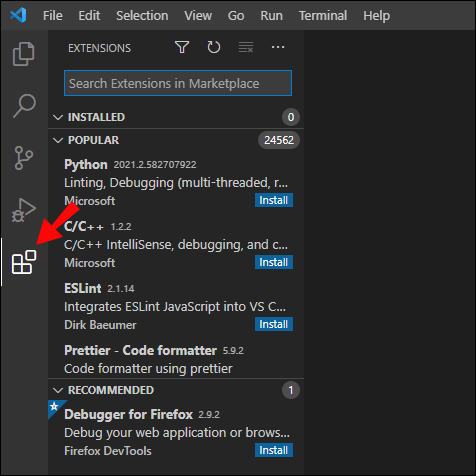
- 열기 VS 코드 마켓 플레이스 . 화면 왼쪽의 통합 확장 메뉴를 사용할 수도 있습니다.

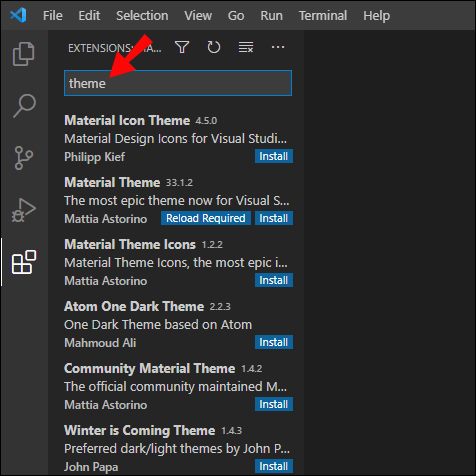
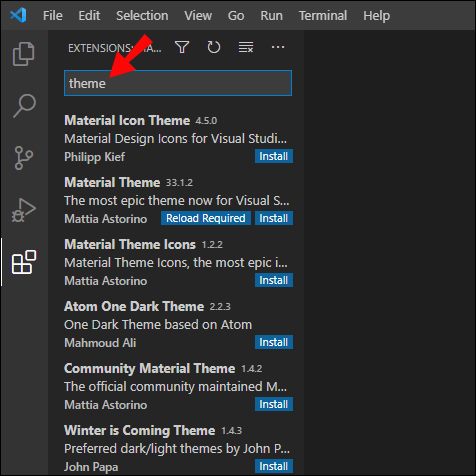
- 검색 창에 테마를 입력하여 테마를 변경하는 항목 만 찾아보십시오. 우리의 최고 권장 사항 중 하나는 위에서 언급 한 머티리얼 테마이지만 가장 적합한 것을 찾을 수 있다고 확신합니다.

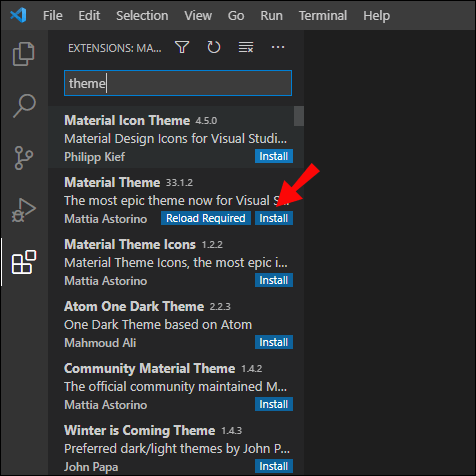
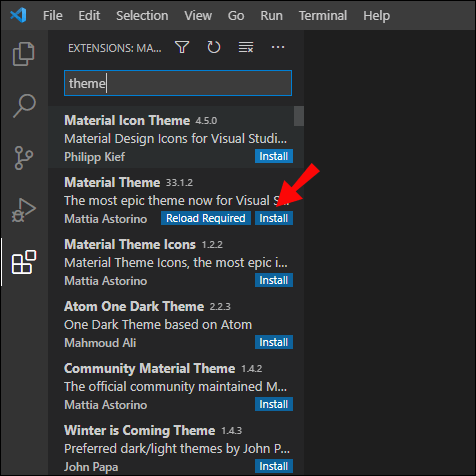
- 브라우저를 사용하는 경우 확장을 다운로드 한 다음 확장> 줄임표 아이콘> VSIX에서 설치로 이동하여 .VSIX 파일을 설치합니다. 또는 VS Code에서 원하는 테마를 찾으면 클릭 한 다음 세부 정보 (오른쪽) 메뉴에서 설치 버튼을 선택합니다.

- 테마가 설치되고 활성화되면 기본 설정 : 색상 테마 명령을 사용하여 선택합니다.

방법 2 – 테마 편집
모든 테마와 설정은 일반 텍스트를 사용하여 VS Code에 저장됩니다. 다음 단계에 따라 이러한 설정에 액세스하고 원하는대로 변경하십시오.
- 워크 벤치 또는 사용자 설정 파일을 작성하십시오. 전자는 현재 프로젝트의 모양 만 변경하지만 후자는 새로운 프로젝트에서 그대로 유지됩니다.
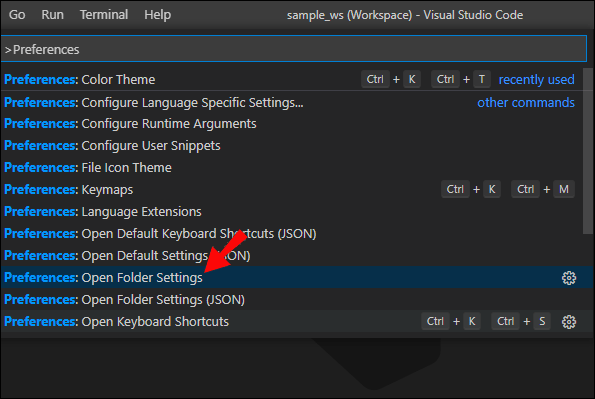
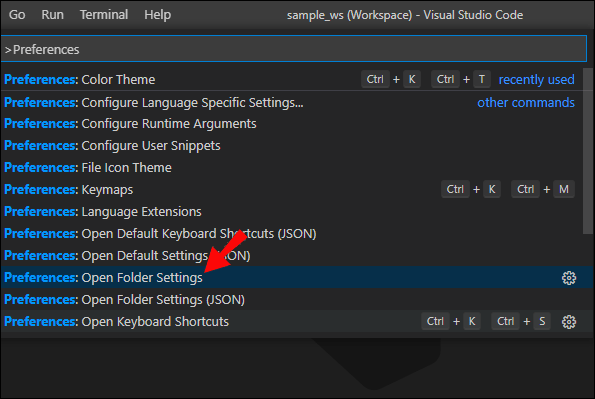
- 기본 메뉴에서 기본 설정 : 열기 설정 명령을 입력합니다.

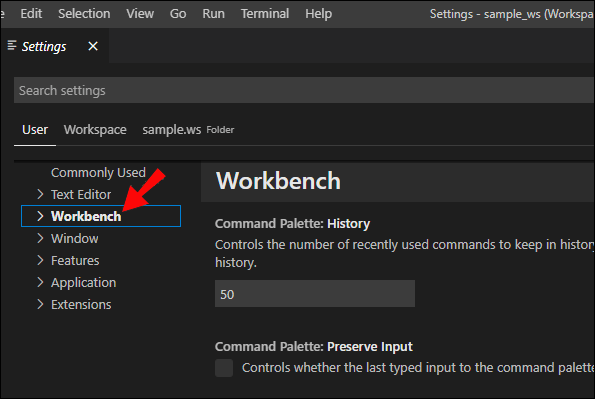
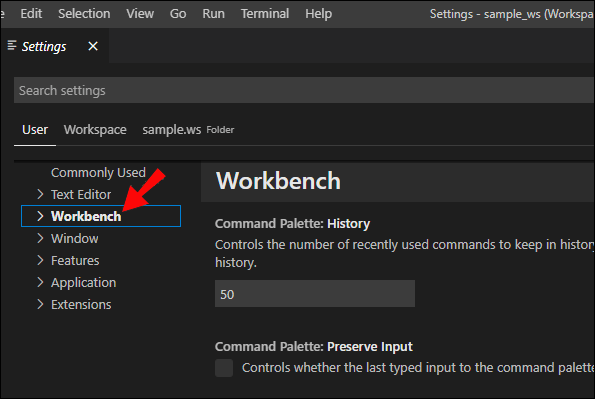
- 왼쪽 상단의 탭을 선택하여 사용자 및 워크 벤치 설정 중에서 선택하십시오.

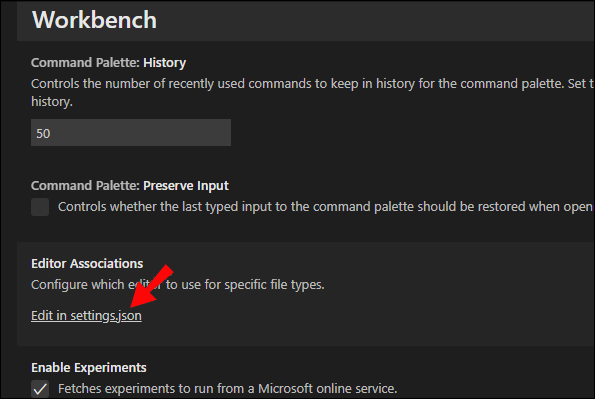
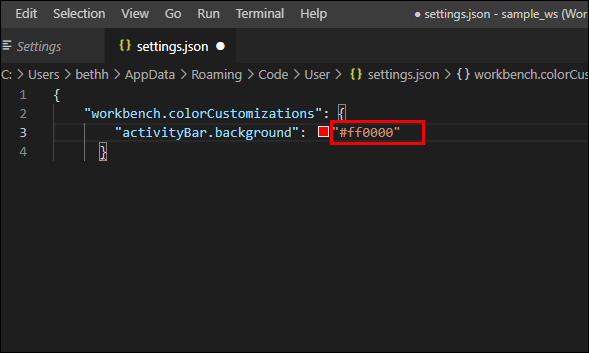
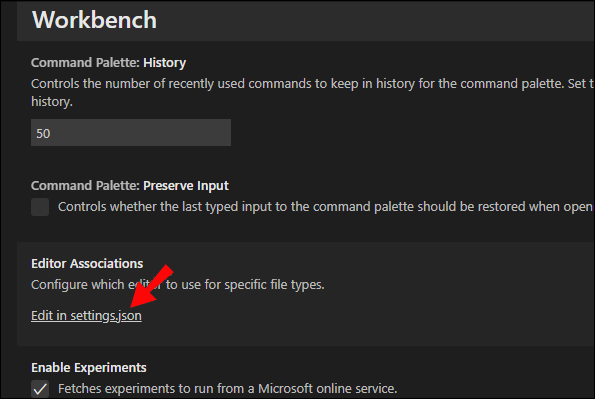
- settings.json에서 편집을 눌러 변경해야하는 설정이 포함 된 파일을 엽니 다.

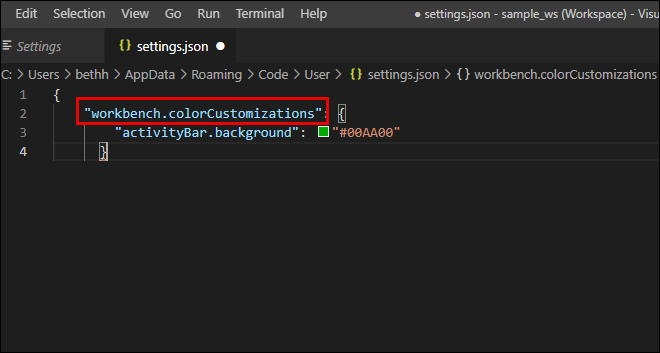
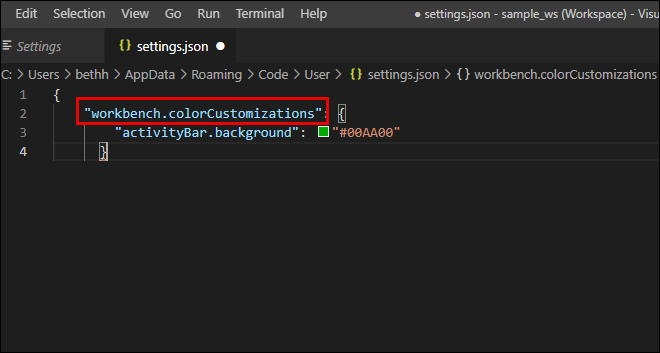
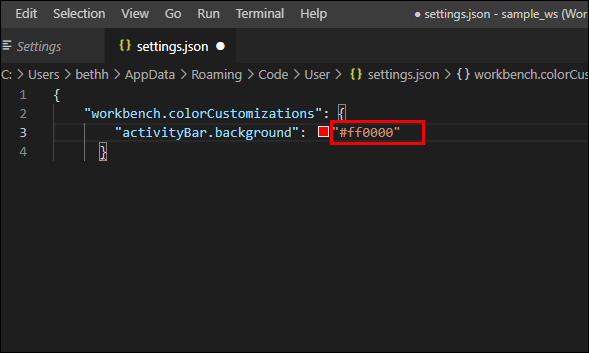
- workbench.colorCustomizations라는 설정을 찾으십시오.

- 원하는 테마 변경에 집중하세요.
[Theme_name]: { }
Theme_name은 변경하려는 테마의 이름입니다. 따옴표를 유지하십시오.
- 테마에 대한 추가 변경은 새로운 대괄호에서 이루어집니다. 변경하려는 매개 변수의 이름 (따옴표로 묶음)을 입력하고‘:’을 입력 한 다음 필요한 적절한 설정을 선택하십시오.
- 사용하다 이 가이드 변경할 매개 변수를 찾습니다.
- 색상은 16 진수 코드로 저장됩니다. 사용 색상 16 진수 가이드 원하는 색상을 정확하게 지정합니다.

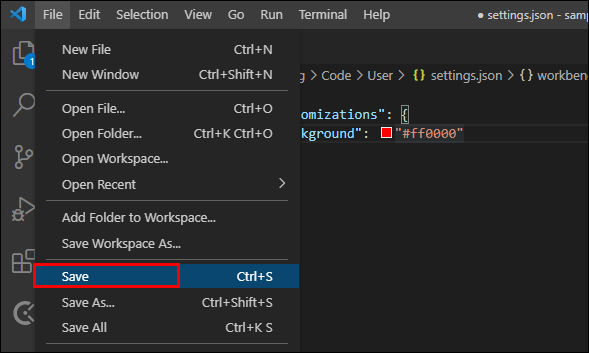
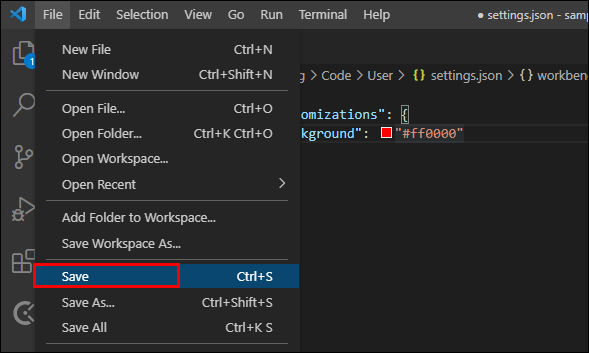
- 변경이 완료되면 파일을 저장합니다.

이 메서드는 기본 테마 색상, 배경, 터미널 모양, 단추 색상 및 글꼴 스타일을 포함하여 대부분의 UI 및 코드 모양을 변경하는 데 사용할 수 있습니다.
VS 코드에서 글꼴을 변경하는 방법이 궁금하다면 위에 설명 된 방법 2를 사용하세요. 아마 필요할 것입니다 안내서 .
추가 FAQ
VS Code 테마는 어디에 저장됩니까?
확장에서 오는 테마는 VS Code의 확장 폴더에 저장됩니다. 이 위치는 설치 디렉토리 (예 : C :)에 있으며 일반적으로 다음 위치에서 찾을 수 있습니다.
~/.vscode/extensions
여기서 ~는 VS Code의 설치 디렉토리입니다.
기본 테마는 Microsoft VS Code resources app extensions theme-defaults themes에 저장됩니다.
그러나 변경할 파일을 찾는 데 시간을 할애 할 필요는 없습니다. settings.json 파일을 통해 사용자 설정을 변경하면 훨씬 빠른 결과를 얻을 수 있습니다.
VS Code에서 주석 색상을 어떻게 변경합니까?
주석 색상을 변경하려면 settings.json 파일을 열고 (위에 설명 된 방법 2 사용) 변경하려는 테마를 선택한 다음 입력 (따옴표 포함) :
친구와 함께하는 방법 2018
comments : #hexcode
여기서 hexcode는 원하는 색상의 코드입니다. 색상 선택기를 사용하여 적절한 색상을 선택하십시오.
VS Code에서 가장 좋은 테마는 무엇입니까?
최고의 VS Code 테마는 프로그래밍 노력에 가장 즐겁고 유용하다고 생각하는 테마입니다. 사용자마다 고유 한 색상 및 테마 기본 설정을 가질 수 있습니다. 고맙게도 미리 구성된 테마, 확장 다운로드 또는 원하는대로 테마를 사용자 지정하는 기능 등 다양한 옵션 중에서 선택할 수 있습니다.
테마 선택
이 지침에 따라 원하는대로 테마를 완전히 사용자 지정할 수 있습니다. 다양한 옵션을 갖춘 VS Code는 여전히 가장 인기있는 텍스트 편집기 중 하나로 남아 있으며 확장 기능을 통해 새로운 기능을 얻을 수있는 능력은 IDE와 매우 유사합니다.
VS Code에서 사용하는 테마는 무엇입니까? 선호하는 테마를 변경 했습니까? 아래 댓글 섹션에서 알려주십시오.