Visual Studio(VS) Code는 여러 가지 이유로 최고의 코드 편집기 중 하나입니다. 그러나 이 코드 편집기를 많은 프로그래머가 찾는 이유는 필요에 맞게 사용자 정의할 수 있기 때문입니다. 프로그래머가 VS Code를 사용자 지정하는 여러 방법 중 하나는 settings.json 파일에 액세스하고 편집하는 것입니다.

하지만 이 파일에 정확히 어떻게 액세스합니까? 프로세스를 진행하는 방법을 알아 보려면 계속 읽으십시오.
VS Code에서 Settings.json을 여는 방법
사용자는 제공된 UI(사용자 인터페이스)를 사용하여 대부분의 VS Code 설정을 쉽게 변경할 수 있습니다. 그러나 일부 사용자 지정은 인터페이스에서 사용할 수 없으며 변경하려면 settings.json 파일에 액세스해야 합니다.
다행히도 settings.json 파일을 여는 것은 상대적으로 쉽고 몇 가지 방법이 있습니다.
Spotify가 자동으로 시작되지 않도록하는 방법
VS Code 명령 팔레트 사용 – Windows 또는 Linux
바로 가기와 명령은 특히 열렬한 컴퓨터 사용자가 아닌 경우 탐색하기 어려울 수 있습니다. 장점 VS Code는 settings.json 파일에 쉽게 액세스할 수 있는 직관적인 명령 팔레트를 제공합니다. VS Code 명령 팔레트를 사용하여 Windows 또는 Linux 컴퓨터에서 파일에 액세스하는 방법은 다음과 같습니다.
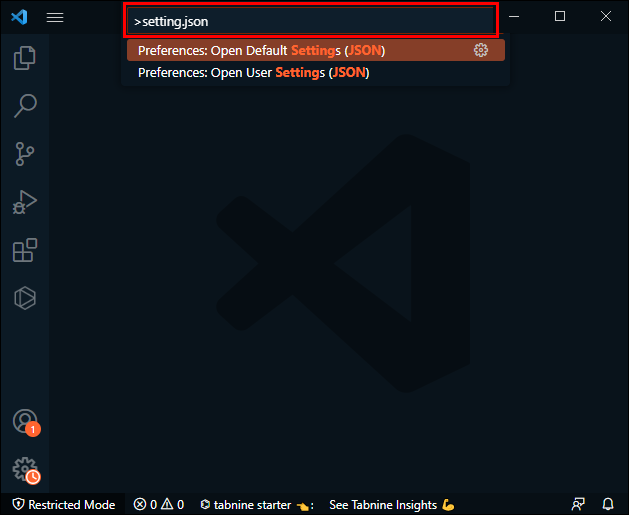
- 열려 있는 VS 코드 명령 팔레트에 액세스하려면 'Ctrl + Shift + P' 단축키를 누르십시오.

- 검색창에 'Settings.json'을 입력하고 편집하려는 특정 settings.json 파일을 선택합니다. 두 개의 settings.json 파일이 있습니다. 하나는 사용자 설정용이고 다른 하나는 작업 영역 설정용입니다.

- 파일을 통해 설정을 수정하십시오.
키보드 단축키가 마음에 들지 않으면 대신 아래 방법을 사용하는 것이 좋습니다.
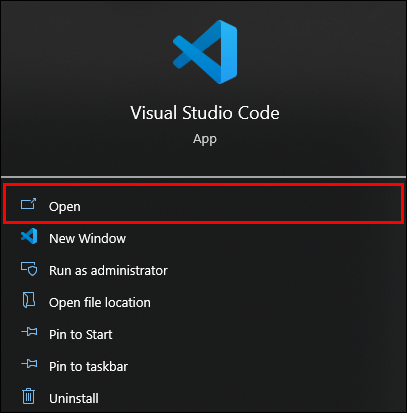
- 열려 있는 비주얼 스튜디오 코드 .

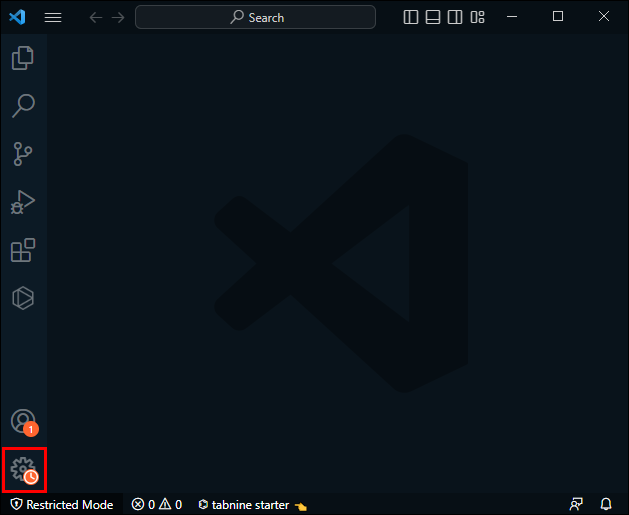
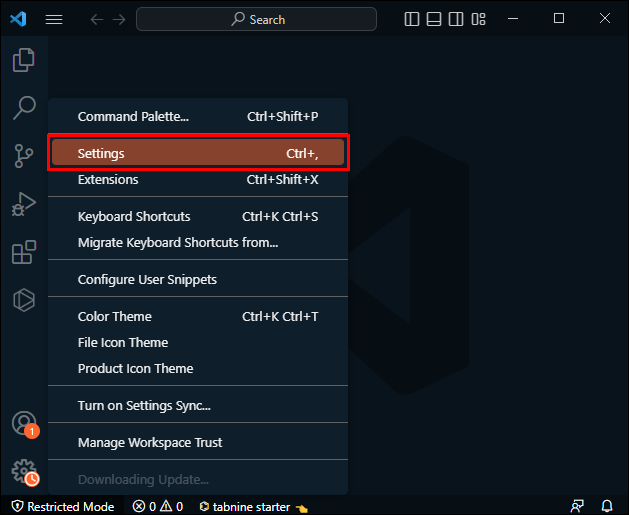
- 화면 왼쪽 하단에 있는 설정 아이콘을 클릭합니다.

- '설정'을 선택합니다.

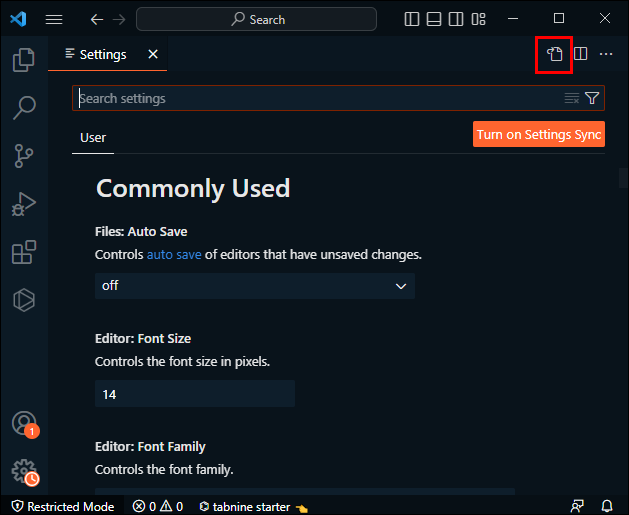
- 화면 오른쪽 상단 모서리에 있는 파일 아이콘을 클릭합니다.

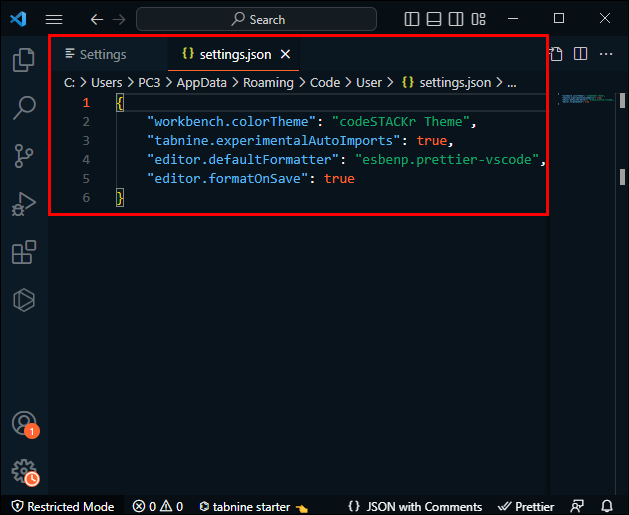
- settings.json 파일이 즉시 열리고 원하는 대로 수정할 수 있습니다.

VS Code 명령 팔레트 사용 – Mac
Mac을 사용 중인 경우 아래 단계에 따라 명령 팔레트를 사용하여 settings.json 파일을 엽니다.
- 열려 있는 비주얼 스튜디오 코드 .

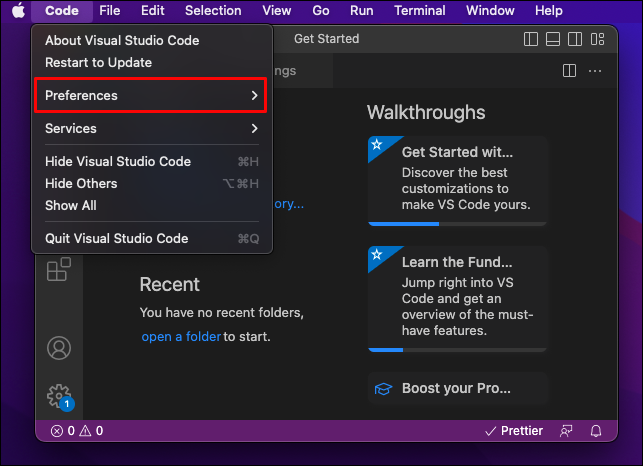
- '코드'를 선택하고 '환경 설정'을 선택하십시오.

- 이동 :
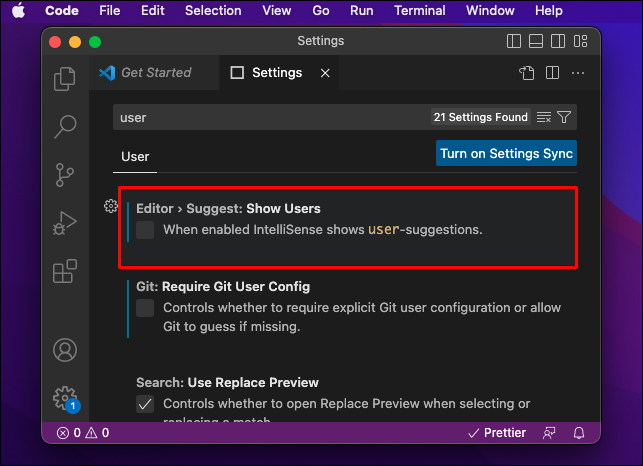
- 사용자 설정을 위한 '사용자' 탭.

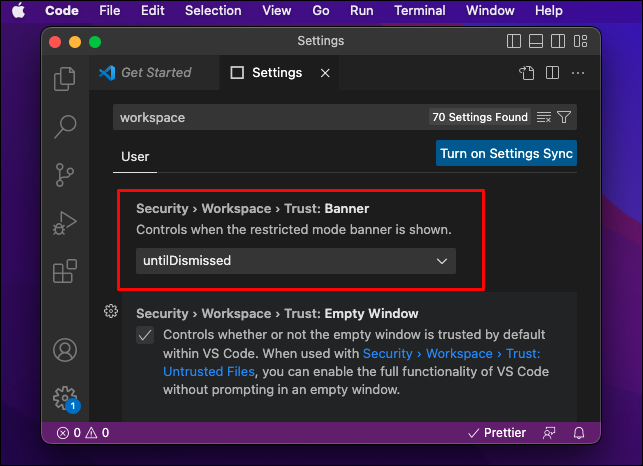
- 작업 공간 설정을 위한 '작업 공간' 탭.

- 사용자 설정을 위한 '사용자' 탭.
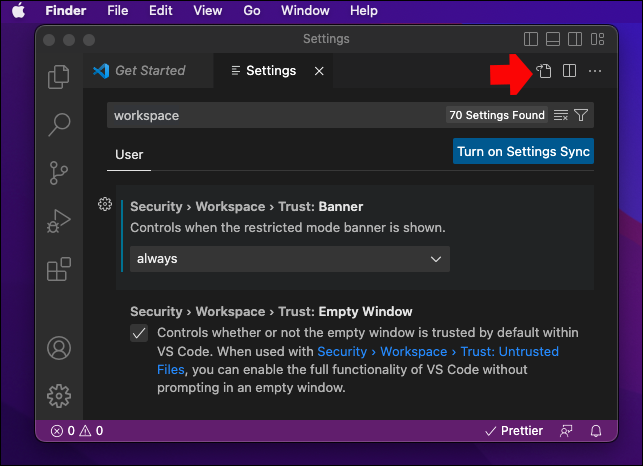
- 화면 오른쪽 상단에 있는 파일 아이콘을 클릭하여 선택한 settings.json 파일을 엽니다.

- 필요한 사항을 변경합니다.
- 파일을 저장하고 닫습니다.
사용자의 settings.json 파일에 대한 모든 변경 사항은 현재 진행 중인 모든 VS Code 프로젝트에 반영됩니다. 따라서 편집기 전체에서 모든 프로젝트에 영향을 미치는 설정을 조정하려면 사용자의 settings.json 파일을 편집하는 것이 좋습니다.
현재 작업 중인 프로젝트에만 변경 사항이 적용되도록 하려면 작업 영역 settings.json 파일을 편집합니다. 이렇게 하면 변경 사항이 다른 프로젝트에 영향을 미치지 않습니다.
파일 탐색기 사용 – Windows
파일 탐색기를 활용하여 settings.json 파일에 액세스할 수도 있습니다. Windows 컴퓨터를 사용하는 경우 프로그램을 사용하여 settings.json 파일을 여는 방법은 다음과 같습니다.
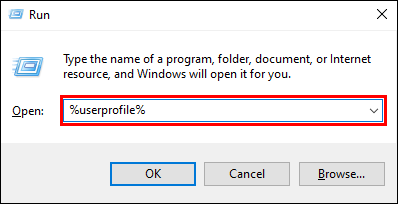
- 'Windows + R' 키를 눌러 실행 상자를 엽니다.

- 따옴표 없이 '%userprofile%'를 입력하고 'Enter'를 누르십시오.

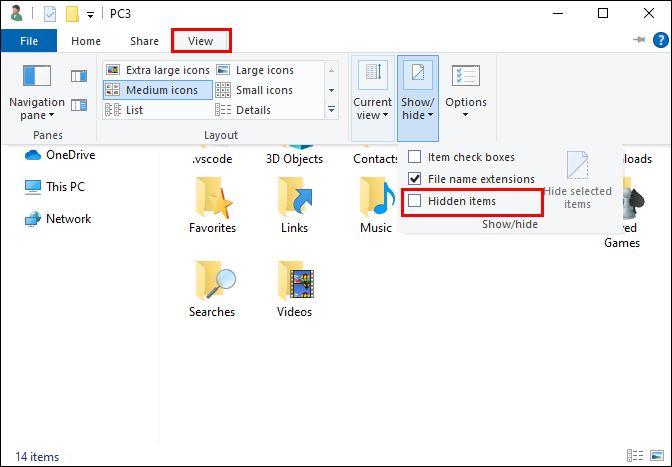
- '앱데이터'를 선택합니다. 기본적으로 'AppData' 파일은 볼 수 없습니다. 따라서 '보기'로 이동하여 '숨긴 항목' 확인란을 선택하여 파일을 볼 수 있는 권한을 얻으십시오.

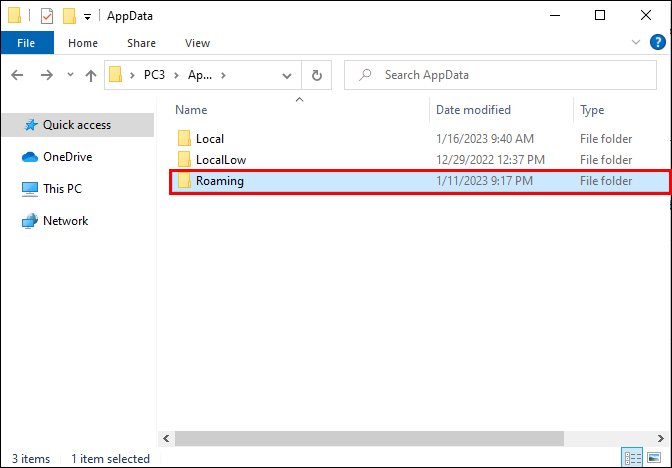
- '로밍'으로 이동한 다음 '코드'로 이동합니다.

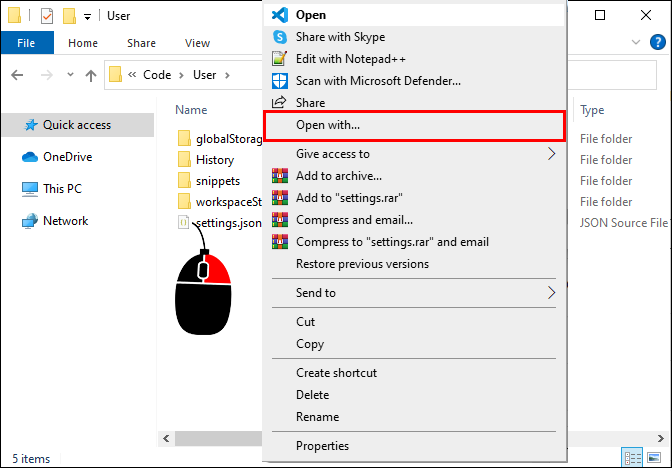
- 'Settings.json' 파일을 찾은 다음 마우스 오른쪽 버튼으로 클릭합니다. '연결 프로그램'으로 이동합니다.

- 'VS Code'를 선택하여 Visual Studio Code에서 파일을 엽니다.

- 종료하기 전에 필요한 변경을 수행하고 파일을 저장하십시오.
또는 실행 상자에 '%userprofile%\AppData\Roaming\Code\User'(따옴표 제외)을 입력한 다음 VS Code에서 settings.json 파일을 열 수 있습니다. 여기에서 필요한 사항을 수정하고 파일을 닫기 전에 변경 사항을 저장하십시오.
파일 탐색기 사용 – Linux
Linux에서 settings.json 파일을 열려면 아래 디렉터리 경로를 따르고 VS Code를 사용하여 파일을 엽니다.
$HOME/.config/Code/User/settings.json
파일 탐색기 사용 – Mac
Mac을 사용 중인 경우 아래 단계에 따라 VS Code에서 settings.json 파일을 엽니다.
- '이동'으로 이동하여 '라이브러리' 옵션을 선택합니다.

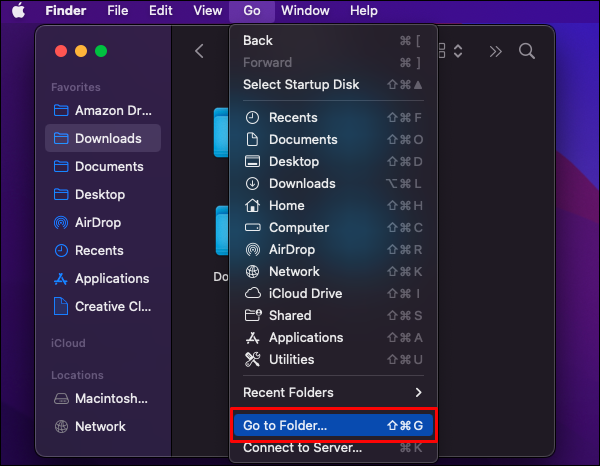
- '라이브러리' 옵션이 없으면 '이동'으로 이동한 다음 '폴더로 이동'으로 이동합니다. '~/라이브러리'를 입력한 다음 '이동' 버튼을 눌러 라이브러리 옵션을 사용할 수 있도록 합니다.

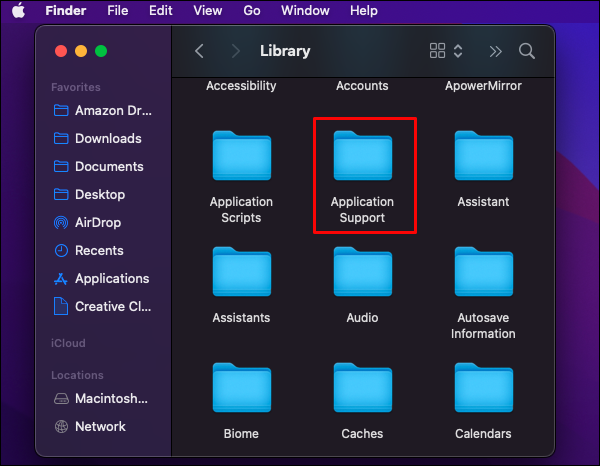
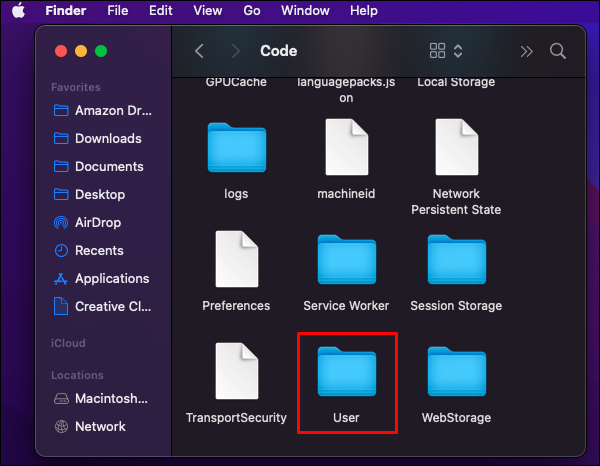
- 'Library' 폴더가 열리면 'Application Support'를 클릭합니다.

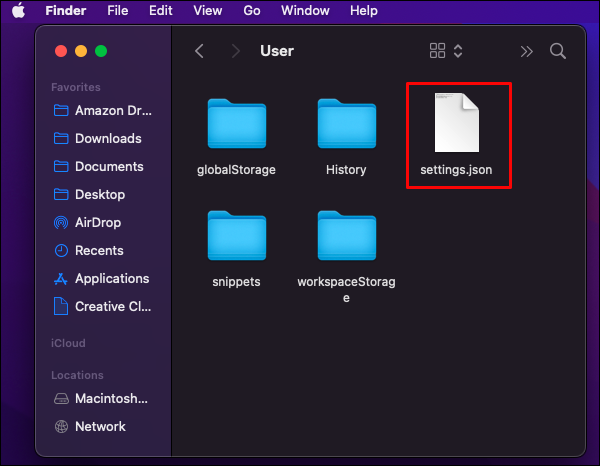
- '코드'로 이동하여 '사용자' 디렉터리를 엽니다.

- VSCode를 사용하여 'Settings.json' 파일을 엽니다.

- 필요에 따라 파일을 변경하고 종료하기 전에 파일을 저장했는지 확인하십시오.
Settings.json 파일을 사용하여 설정을 편집하는 방법
settings.json 파일에 액세스하는 것은 프로세스의 일부일 뿐입니다. 또한 파일에서 설정을 편집하는 방법을 알아야 합니다.
먼저 JSON 형식을 이해해야 합니다. 간단히 말해서 텍스트 기반 데이터 교환 형식입니다. 이 형식은 컴퓨터와 다른 장치 간에 데이터를 교환하는 데 사용됩니다. JSON의 모든 데이터 항목에는 이를 나타내는 값과 함께 ID가 포함됩니다. 따라서 settings.json 파일을 열면 모든 설정에는 해당 ID와 현재 설정된 값이 있습니다. 편집을 추가하려는 경우에도 마찬가지입니다. ID와 해당 값을 지정하십시오.
아래 예를 고려하십시오.
특정 시간 지연 후 파일을 자동 저장하고 싶다고 가정해 보겠습니다. 이 경우 여는 중괄호와 닫는 중괄호 사이에 다음 코드 줄을 settings.json 파일에 추가할 수 있습니다.
'files.AutoSave': 'AfterDelay',
위 코드 줄의 첫 번째 부분은 '파일 자동 저장' 설정의 ID이고 두 번째 부분은 새로 할당된 값입니다.
더 나아가 settings.json 파일은 IntelliSense 및 스마트 예측과 통합됩니다. 따라서 설정의 ID를 입력하기 시작할 때마다 자동으로 예측되어야 합니다. 'Enter' 키를 눌러 제안된 ID를 수락할 수 있습니다. 각 설정의 ID 값은 비슷하게 예측됩니다.
설정 ID 또는 해당 값을 잘못 입력할 때마다 빨간색으로 강조 표시되어 오류를 쉽게 식별하고 수정할 수 있습니다. “Ctrl + ,” 키를 누르면 settings.json을 통해 편집할 수 있는 모든 설정 목록을 볼 수 있습니다. 또한 공식에서 모든 기본 설정 목록을 볼 수 있습니다. VS 코드 설정 페이지 .
추가 FAQ
settings.json 파일을 통해 변경한 내용이 적용되지 않는 이유는 무엇입니까?
settings.json 파일을 통해 변경한 사항은 코드 편집기를 다시 시작한 후에만 적용됩니다. 따라서 변경 사항이 적용되었지만 적용되지 않은 경우 편집기를 다시 시작하고 문제가 해결되는지 확인하십시오. 그래도 작동하지 않으면 전체 컴퓨터를 다시 시작하는 것이 좋습니다.
VS Code에서 내 설정을 쓸 수 없다는 오류가 발생하는 이유는 무엇입니까?
설정을 변경하려고 하는데 오류 메시지가 계속 표시되는 경우 settings.json 파일을 편집하는 동안 실수가 있었을 수 있습니다. 예를 들어 특정 값을 잘못 입력했을 수 있습니다. 이 문제를 해결하려면 settings.json 파일을 다시 열고 빨간색 물결선으로 표시된 오류를 확인하십시오.
VS Code에서 모든 설정을 재설정하려면 어떻게 해야 합니까?
모든 VS Code 설정을 다시 기본값으로 재설정하는 가장 쉬운 방법은 여는 괄호와 닫는 괄호를 제외한 사용자 settings.json 파일의 내용을 지우는 것입니다. 그러나 이 작업은 되돌릴 수 없으므로 진행하기 전에 매우 주의해야 합니다. 모든 것을 지웠으면 파일을 저장하고 편집기를 다시 시작하십시오.
Settings.json 파일을 사용하여 VS Code 설정 사용자 지정 시작
settings.json 파일은 필요에 맞게 VS Code 편집기를 사용자 지정하려는 경우 익숙해져야 하는 필수 파일 중 하나입니다. 다행히 VS Code를 사용하면 이 파일에 비교적 쉽게 액세스할 수 있습니다. 예를 들어 'Ctrl + Shift' + P'를 누르고 편집하려는 settings.json 파일을 선택하여 파일을 열 수 있습니다. 특정 파일 경로를 알고 있는 경우 파일 탐색기를 통해 파일에 액세스할 수도 있습니다.
VS Code에서 settings.json을 여는 선호하는 방법은 무엇입니까? 아래 의견란에 알려주십시오.